As already mentioned in the main presentation for this topic, there are easier and more productive ways to create a website with very acceptable quality. Mastering HTML and CSS is more needed for ICT professionals. However, if you are interested, we recommend the following tutorials:
HTML
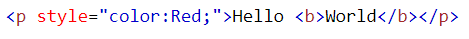
HTML (Hyper-Text Markup Language) is the language that instructs web-browser what to display in front of the user. It is used for most of the documents over the web. HTML tells the browser how to format the text using so called markup tags. For example, the following piece of HTML code states that the text Hello World is in a separate paragraph that should appear red font with the word World in bold.

Note the <p> (paragraph) and <b> (bold) opening tags, which mark the beginning of the text with the specific properties. The closing tag stats with a slash.
Check the HTML tutorial here: https://www.w3schools.com/html/
CSS
CSS (Cascading Style Sheets) is a language used for specifying how a document written in HTML will be presented in the browser. CSS is needed in order to separate the presentation and the content, thus allowing to reuse specific presentation templates across different documents.
Check the CSS tutorial here: https://www.w3schools.com/css/
JavaScript
JavaScript is a programming language used specify additional behaviour of the web pages on the client side. Most of the web browser have engines that are able to execute JavaScript. JavaScript also allows to incorporate third-party programs (programming libraries) into the website.
Check the JavaScript tutorial here: https://www.w3schools.com/js/
If you want to learn JavaScript, you may also be interested in Topic 6 "Introduction to programming" of this course.
